许多个人网站申请不到备案,在微信/QQ 中会被默认拦截。加上微信的链接分享卡片采取白名单制,个人网站的微信传播困难重重。本文介绍腾讯系软件的常见屏蔽操作及解除方法,让你的个人网站在腾讯的护城河中优雅地传播。
域名红/白屏蔽
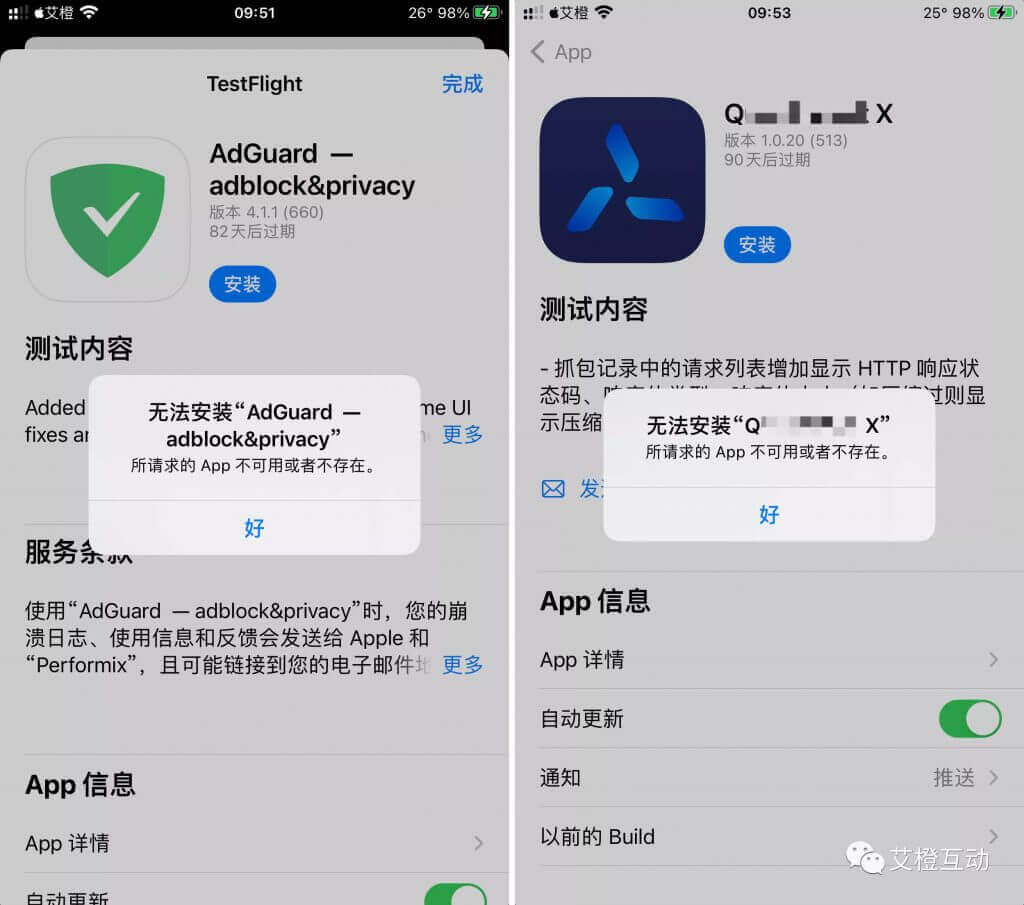
这其实是很多黑灰产才会担心的事。但无奈的是,腾讯系软件似乎对风险网站有着奇怪的判断标准,对于未备案的域名,腾讯系软件大概率会予以白屏蔽。然而世界上有太多后缀没办法申请备案,加上很多个人站长也没有精力去申请备案(比如我),所以只能含泪被腾讯拒之门外。具体界面如下图。

也许有人会觉得“微信这哪里叫屏蔽?不就点一下的事吗?”
其实还真是个事。本站在更换域名之前,上线过一个在微信群里传播的页面,很多不明白事的人看到微信的大大的图标,还以为是诈骗,直接就退出去了。且不说微信故意把继续访问按钮做在下方,单是微信来这么一个页面,就能吓到不少小白。
QQ 就更不必说,连个访问按钮都没,要想访问还得手动复制。
再来看下一种。
域名红屏蔽指的是下面这样的域名。

如果你的域名出现了红屏蔽,那么除了自查你自己的内容,你还应该想想是不是域名的前一任使用者干了违反规则的事。
那么下面聊聊如何解决这一问题。
如果你在互联网上以“域名解除红白拦截”为关键词进行检索,你大概率会看到非常多几乎一样的内容。







这些内容虽然有借鉴抄袭的嫌疑(有几篇明显是内容农场),但是提供的方法应该还是有效的,我在这里简单列一下。[1]
根据我的亲身经历,在以上平台申诉备案号都是选填项,有的入口甚至不需要身份证验证。据说成功率各不相同,你可以去碰碰运气。在申诉之前,切记把网站内容简单自查一遍,不放心的话可以先把首页换成静态页面,提高通过率。(就像申请备案那样)
当然,如果以上方法能百分百解决,那网上也不会有这么多苦红白屏蔽久矣的人了。
网上还有专门做这一业务的灰产,只要你的钱到位,他们号称可以做到二级域名无限防屏蔽的“二级不死”腾讯白名单域名。我抱着试一试的精神,在某网站上下了单。如果没有被骗的话,我会把这一渠道贴出来。
过去了将近4天,我终于加上了客服的微信。干活倒是很利索,要你把根域添加一个CNAME记录,然后等一天就好了。 截止文章发布,还没有收到回复。
下单渠道贴在下面,应该还是靠谱的。
http://ygxz.cheapshop.cn/?mod=buy&cid=70&tid=3115最后失败了,啥也没解,大家有需要的还是去搞域名备案吧。
微信链接分享卡片限制
这个限制主要有两种:一是分享的链接只能以字符串形式出现,二是出现的卡片只有标题和链接,没有缩略图和元描述。

这其实都是微信的限制搞的鬼。微信的链接描述和缩略图其实不是自动获取,而是手动定义的。而为什么我们普通人分享时没有看到相关选项呢?因为这是一个白名单功能,是附属于微信公众号的一项功能。简言之,你要想自定义卡片样式,你就需要申请一个公众号,并将自己的域名接入该公众号后台。
雪上加霜的是,这一步要求域名已备案。
绝望了是不是?我也曾经以为这是一个无解的限制,直到我发现了这一限制是可以绕过的。事实上,微信虽然限制了仅有已对接域名可以生成卡片,但是却没有限制该域名生成卡片的链接内容。这意味着,你可以用已对接的域名来生成自己域名的分享卡片。
下面就是一个用于自定义卡片的工具网站:
由于微信官方更改规则,你需要把生成的网页先收藏,后转发(移动端也可以),才可以看到卡片效果。前后的不同见下图。

似乎微信一直在修改规则。本文写作时我又测试了一下,现在直接分享普通网页会强制分享成字符串,如果需要卡片,需要通过以下方案[3]:
1.将链接添加至公众号的自定义菜单中,从公众号菜单进入分享 2.扫描二维码分享 3.将链接保存至微信收藏中,从我的收藏进入分享
随着微信的更新,该方法似乎已经失效。具体细节尚不清楚。
什么?你问QQ?别想了,这玩意连卡片都没有。




















博主你好,请问一下你这篇文章里的多图是怎么添加的
是通过 WordPress 原生的「图库」功能实现的。
非常困难,这个对话框还支持markdown呢 这个网站是自己搭建的还是有源码 小白一个现在用wordpress
如果你指的是小站的话
目前使用的是WordPress的 Argon 主题哦~
可以点击页脚相关信息查看详情
当然如果你指的是文章的卡片生成的话
没有源码,因为不是我自己搭建的
抱歉啦
感谢回复,我也是小白,看到这个评论区比一般的WP网站丰富很多,还想着请教一下。很好看~
我已經加入了抵制騰訊的行列。